Last Updated on 26th September 2023
Thursday the 19th of May is Global Accessibility Awareness Day (also known as GAAD). It’s a day to reflect, discuss and learn about digital access and online inclusion.
In a time in which we rely on online spaces and technology more than ever, it’s important that everybody has equal access to the digital world. Unfortunately, the reality is that many people don’t have equal access due to accessibility barriers on websites, apps and platforms, such as the lack of subtitles or inappropriate colour choices on website text.
However, making the online world more accessible isn’t just the responsibility of websites and content creators. There are small steps we can all take to be more inclusive in our everyday online activities.

What is Digital Accessibility and Why is it Important?
Digital access is something that many of us take for granted. Think of how many times you use the internet during a day and all the reasons why – for social connection, for education, work, shopping, playing games, reading, listening to music, accessing the news and much more. Now imagine all those things are suddenly unavailable to you because of a health condition, impairment, or disability. It would probably feel frustrating, unfair, and oftentimes isolating.
There are many reasons someone might need extra support or adjustments for digital access, such as visual impairments, being deaf or hard of hearing, having dyslexia, a learning disability or a motor skill disorder. It’s important to note that people that fall into these groups are not homogeneous. Every individual will have different access needs and it is rarely helpful to make assumptions about what someone needs simply by a diagnosis, rather than having a discussion – communication is better than conjecture!
Oftentimes the barriers that are in place can be overcome with the right adjustments – from the user having the assistive technology needed (like a screen reader) to the creators of digital products ensuring that they make their products fully accessible.
The removal of these barriers is what creates digital accessibility – technology that is inclusive for all.
Children and Young People and Accessibility
A report by the Council of Europe in 2019 across six countries, including the United Kingdom, explored the experiences of children with disabilities online. Lack of accessibility features was cited as a reason for which children’s ability to access digital environments could be discontinued or disrupted.
Children and young people being digitally excluded is particularly concerning because of the impact this could have on both their education and their opportunities to socialise. Both of these factors also hold the potential to affect a child or young person’s mental health.
How Can I Be More Inclusive and Accessible Online?
Digital accessibility isn’t just about accessing the ‘important’ parts of the online world, like educational resources and news websites. Just as someone without access needs may enjoy browsing social media sites for the latest celebrity gossip, to catch-up on what their friends have been posting, or to look at photos of cute cats, so too, of course, might someone with access needs. It’s about having access to the exact same parts of the internet – even the cats.

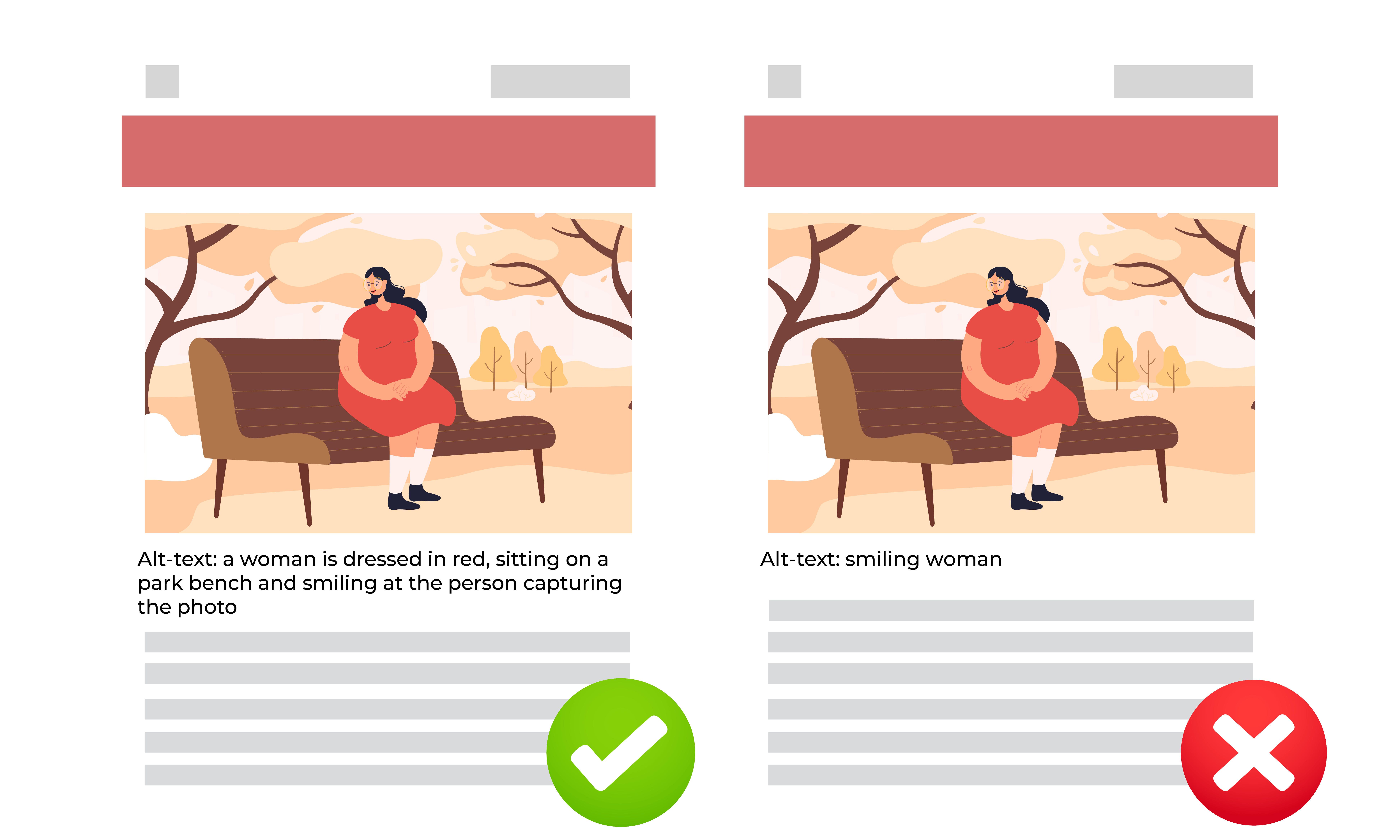
Here are our top tips on how you can be more accessible with your own social media posts, blog or website.
Join our Online Safeguarding Hub Newsletter Network
Members of our network receive weekly updates on the trends, risks and threats to children and young people online.